画像のレタッチの様々なシーンで使えるコンテンツに応じた塗りつぶし」
写真を配置する時、背景部分がせますぎて配置しようと思って確保したマスクエリアにうまく配置できない時、あると思います。
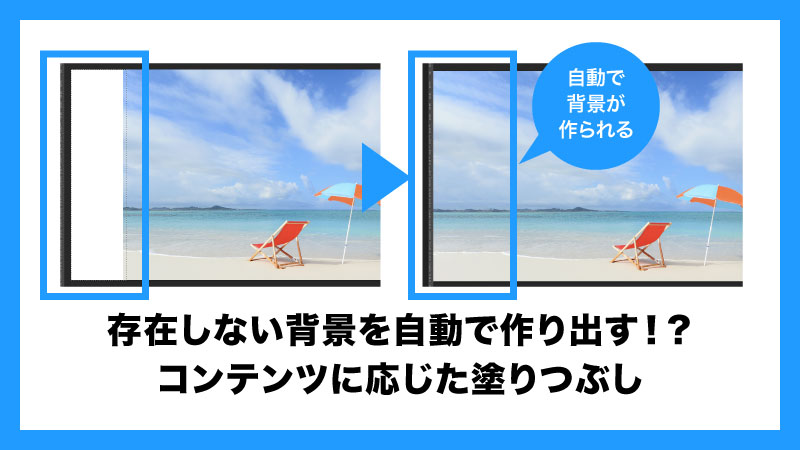
そこで!フォトショップの「コンテンツに応じた塗りつぶし」を使えば画像を違和感なく簡単に引き延ばすことが可能です。背景を引き延ばすだけではなく条件さえあえば画像の中でいらない部分を簡単かつ違和感なく削除でき、画像レタッチの時間を大きく削減できますよ。
背景を引き延ばす場合の手順はこれだけ
- 引き伸ばしたい(塗りつぶしたい)エリアを選択
- 編集メニューより「コンテンツに応じた塗りつぶし」を選択
1.引き伸ばしたい(塗りつぶしたい)エリアを選択

カンパスサイズを伸ばしたい方向に拡大し、伸びた部分を選択してください。
2.編集メニューより「コンテンツに応じた塗りつぶし」を選択



編集メニューよりコンテンツに応じた塗りつぶしを選択して、細かいことは考えず適用すれば完了。(塗りつぶしを選択した後に内容タブをコンテンツに応じるにしてもOKです)違和感がある場合はパッチツールやスタンプツールで微調整しましょう。なかなかうまくいかないときは一気に大範囲を塗りつぶすのではなく小分けにするとうまくいきやすいですよ。



サイズを引き延ばすのではなく消したい部分を消す場合も同一手順、消したいエリアを選択からコンテンツに応じた塗りつぶしで簡単完了です。
EX.「コンテンツに応じた」その他ツールを活用しよう




コンテンツに応じた移動ツール
「コンテンツに応じた」シリーズとして「コンテンツに応じた移動ツール」も合わせてご紹介します。こちらもコンテンツに応じた塗りつぶしと同じくフォトショップが自動にきれいにレタッチしてくれるツールで、選択したエリアをこれで移動すると移動元を削除しつつ移動先での背景の馴染ませをすべて自動で行ってくれます。
何となくパッチツールによく似てると感じると思いますがパッチツールが選択したエリアにかぶせたい部分を持ってくるのに対してコンテンツに応じた移動ツールは選択したエリアを移動した上で自動で最適な形にレタッチをしてくれます。



コンテンツに応じた拡大・縮小
続いて少々精度は落ちる印象ですが、コンテンツに応じた拡大・縮小をご紹介。cmd(ctrl)+shift+option(alt)+Cか編集メニューから起動コンテンツに応じた拡大縮小を選択することで起動できます。こちらは選択範囲を拡大・縮小する際に背景との兼ね合いを判断し拡大の比率をオブジェクトごとに調整してくれる機能です。
わかりやすく言うと左の画像のように背景ごと手前の椅子を選択して拡大した際、背景に対して椅子の拡大率が少ないことがわかると思います。手前にあるものはそのままに背景だけ引き伸ばしたいときに役立ちます。
時短ポイント
- 背景を簡単に引き延ばせるのでイラレ側でのマスクサイズの悩みを簡単解消
- 画像に合わせて自動できれいに塗りつぶすのでレタッチの手間大幅削減
いかがでしたでしょうか?
ありがちな、マスクエリアにうまくおさまらないという悩みを簡単かつきれいに解消できますし、空の雲を少し動かしたいなぁなんてときも範囲指定からの移動だけで自動でレタッチしてくれます。一発で完璧というわけにはいかないときもありますが、コンテンツに応じた塗りつぶし・移動ツールを利用した後にパッチツール、スタンプツールと併用することでクオリティを上げながら時短ができますよ。
ぜひ活用してお家に早く帰りましょう!





コメント