オブジェクト回転によるミスを防ぐ回転ビューツール
横型の三つ折りリーフや封筒等、展開図に配置した後に修正が入ってしまうと場所によっては天地が逆さまになってしまうため回転して修正してから元の角度に戻す等の一手間が発生してしまいます。
そこで今回はあまり知られていない手のひらツールと一緒にツールボックスに格納されている回転ビューツールをご紹介。
これを使えば展開図等で角度を変えて配置したものの編集修正が簡単になりますので是非参考にしてみてください。
回転ビューツールを使った時短の手順はこちら
- ツールボックスより回転ビューツールを選択
- 展開図のデザインも時短可能
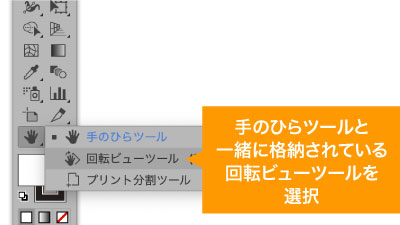
1.ツールボックスより回転ビューツールを選択

ツールボックス、手のひらツールと一緒に格納されている回転ビューツールを選択。

こちらを選択しながらドラッグすると画面が回転するのがわかると思います。
こちらはオブジェクトを回転しているわけではなく、あくまで「画面」を回転しているということを利用し、時短に活用していきます。ちなみにshift を押しながらドラッグすればきりのいい数字で回転してくれます。

変更する前の角度に戻したいときは回転ビューツールのアイコンをダブルクリックでデフォルトの状態に戻せます。
2.展開図のデザインも時短可能

回転ビューツールの基本を理解したところでこちらを用いた時短方法をご紹介。
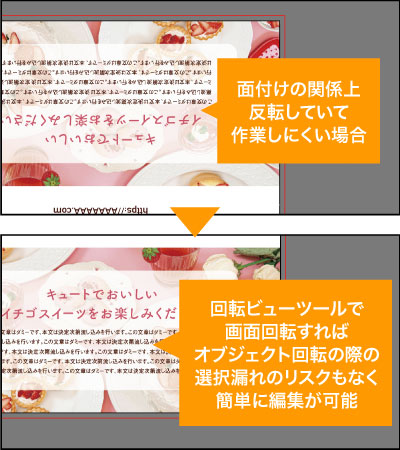
例えば横型の三つ折りリーフの外面は面によって天地が逆になっているところが出てきます。
回転ビューツールを使えば「オブジェクト」ではなく「画面」を回転させるため編集しやすい角度に回転させても、オブジェクト選択漏れによる回転忘れのようなミスを防ぐことができますし、そもそも作業工程も削減できますので時短につなげることが可能です。

つまり立体物の展開図の様に面ごと角度がコロコロ変わるものも適宜角度を調整すれば簡単に編集・修正が可能になります。
ただし、矢印キーだけはデフォルトの画面角度を元にして動きますので細かい調整には注意が必要です。
ダイナミックシンボルの時短ポイント
- 面によって角度が違うデザインの編集の際に回転ビューツールを使えば
手間とリスクを大幅削減可能
いかがでしたでしょうか?
マイナーなツールの上、もし知っていても何に使うんだろうといった印象をもたれていたかたも多いツールと思います。
使える状況こそ限定的では面ごとに角度の違うデザインにはたしかに効果的ですので、ぜひ活用してみてください。
ぜひ活用してお家に早く帰りましょう!
動画で手順公開中
説明用のイラストはこちらのサイトからダウロードしています。無料なのに、とてもたくさんの中から色々探せるので是非使ってみてください。




コメント