パターンブラシなら後からの編集・調整も楽々
今回は例えば図形をパスに沿って流し込みたいときや流し込んだ図形でフレームを作りたい時に、図形やパターンをパスに沿って反映させることで、自由な形状に図形やパスを反映できるブラシ「パターンブラシ」の使い方をご紹介。
ブラシは存在は知っていても使ったことがない方も多いかと思いますが使い方を覚えておけば便利なタイミングがありますのでぜひこの記事を参考にしてみてください。
パターンブラシ使用の手順はこちら
- ブラシパネルからパターンブラシを登録
- パターンブラシを細かくカスタマイズ
- ブラシの角・始点・終点のカスタマイズでクオリティアップ
1.ブラシパネルからパターンブラシを登録

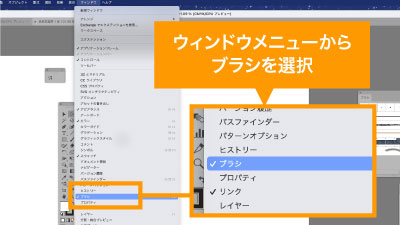
まず、ブラシパネルが開いていないときはウィンドウメニューからブラシを選択してください。

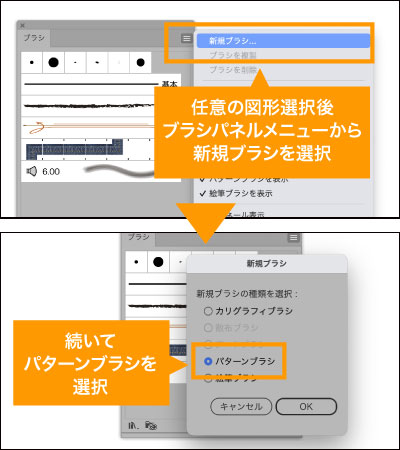
そして任意の図形、今回でしたら猫の足跡選択した状態でブラシパネルのメニューの新規ブラシを選択(ブラシパネルに図形をドラッグでもOK)その後パターンブラシを選択します。

色々メニューが出ますがいったんOK を押すとブラシパネルに今登録した猫の足跡が追加されます。

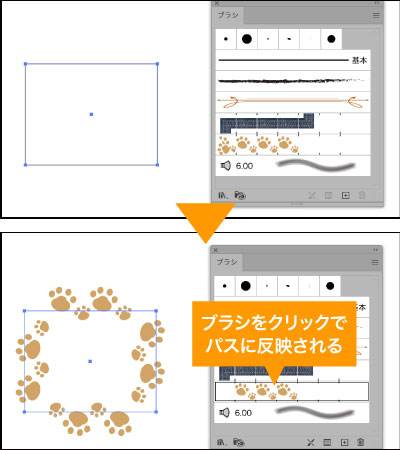
パスを選択して猫の足跡をクリックすればそのパスに沿って猫の足跡が反映されます。
2.パターンブラシを細かくカスタマイズ

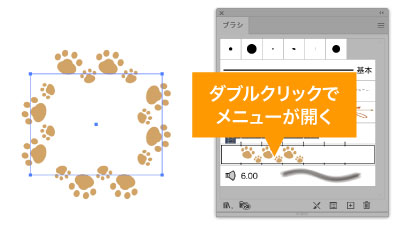
ブラシパネルから登録したブラシをダブルクリックすればいつでも先ほどのメニューが立ち上がりますので。ちょっと違うなと感じたらいつでも編集が可能です。


メニューから編集できる箇所は多岐に渡りますが、直感的に理解しやすい部分を解説しています。
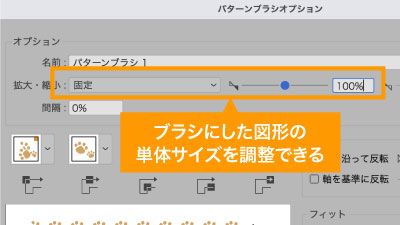
まず、拡大縮小は単純に登録したパーツの大きさの調整ができる機能です。


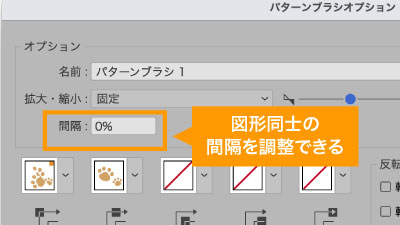
つづいて間隔は登録したパーツ同士の間隔が変更できる機能となります。


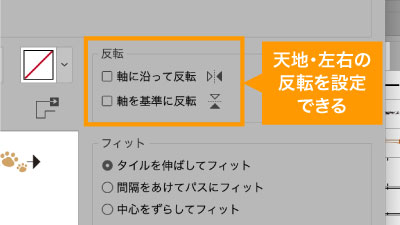
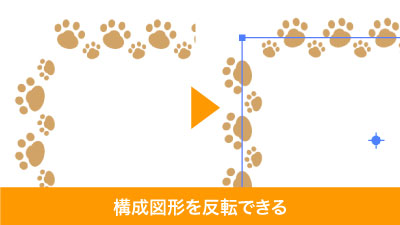
反転に関してはそれぞれのボタンで天地・左右の反転が対象に。

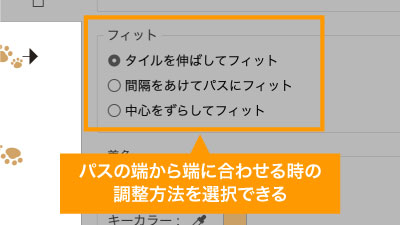
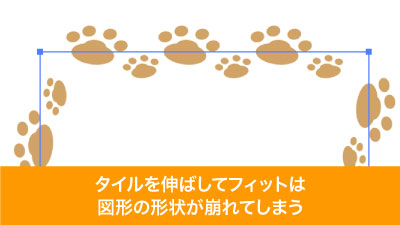
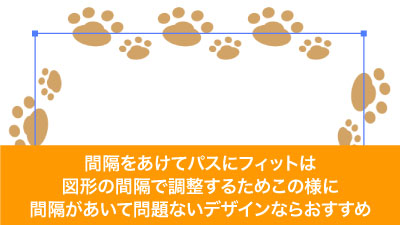
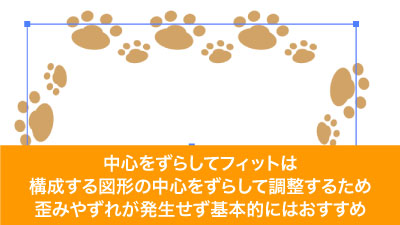
フィットに関してはパターンをパスにフィットさせる際、パターン自体の形状を変えて整える「タイルを伸ばしてフィット」と間隔を調整することで形状を整える「間隔をあけてパスにフィット」パターンの中心位置をずらすことで調整する「中心をずらしてフィット」があります。



タイルを伸ばしてフィットだとパターンの形状が歪んでしまうため、間隔が空いて問題ないデザインの場合は間隔をあけてパスにフィットがおすすめで、そうでない場合は歪みも感覚もあまりでない中心をずらしてフィットがおすすめです。
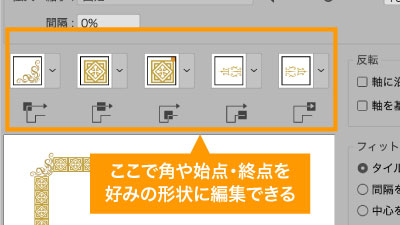
3.ブラシの角・始点・終点のカスタマイズでクオリティアップ


パターンブラシのメニューから角や始点・終点の編集を行うことで、さらにクオリティをアップできます。
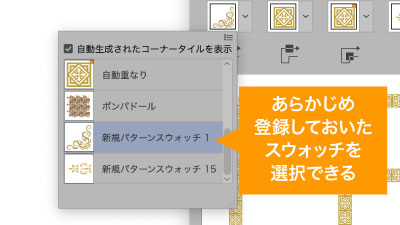
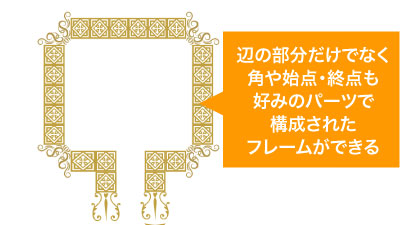
あらかじめスウォッチにパターンとして登録していた形状をパネルから選ぶことができるので、角、始点、終点を好みの図形に設定することでよりクオリティの高いデザインフレーム等を作成できるようになります。


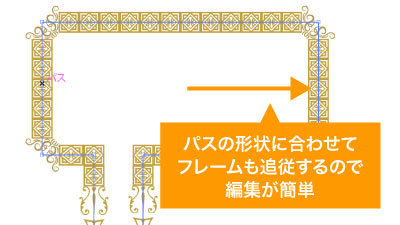
こうして作ったデザインフレームはデザイン性がありながら、パスに合わせて形状を変更できるため、高い編集性を持たせることが可能となります。
パターンブラシ使用の時短ポイント
- 好みの図形を登録すればパスに沿って配置できる
- 細かく設定すればパスとして扱えるデザインフレームが制作できる
いかがでしたでしょうか?
パスに沿って図形を配置できるので好みの形に図形を配置しやすいのはもちろん、パスとしての性質は残りますのであとから簡単に編集できることは強いメリットと思います。
一度作ったフレームの他サイズへの流用も簡単になりますし作業効率の改善につながりますので、触ったことがない方もぜひ一度触ってみることをお勧めします。
ぜひ活用してお家に早く帰りましょう!
動画で手順公開中
説明用のイラストはこちらのサイトからダウロードしています。
無料なのに、とてもたくさんの中から色々探せるので是非使ってみてください。




コメント