お客様に見せる見本にはモックアップ素材でクオリティアップ
例えば何かのパッケージデザインをした際、実物にはめた状態の確認用データ、いわゆるモックアップを合成するのはリアリティを持たせる必要があり結構大変だと思います。
そこでインターネットから落とせるモックアップ素材を用いた簡単な見本データの作成方法をご紹介します。
以前ご紹介したスマートオブジェクトを理解しているとより有効活用できると思いますのでぜひ以下の記事も参考にしてみてください。
モックアップ素材を用いた時短手順はこちら
- モックアップを使った見本制作
- 提案書に載せるデザインのクオリティをワンランクアップ
1.モックアップを使った見本制作

まずは一例としてオリジナルトートバッグのモックアップを実際に作成してみます。
フリーサイトから落としたバッグのpsd画像を開くと「Design」と書かれたスマートオブジェクトがあるのがわかると思います。


こちらを開いてオリジナルのデザインをコピペし、スマートオブジェクトを更新するだけで自動でシワの感じやテクスチャ感、色味を自動で整えた完成品が出来上がります。

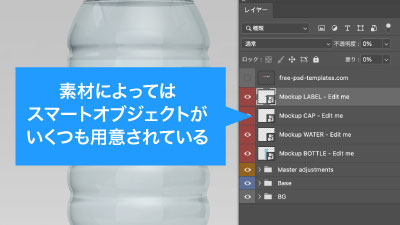
そのほか例えばペットボトルのモックアップだとラベルのデータを指定のレイヤーに貼り付けるだけで色味はもちろん立体感を合わせるワープも自動でかかります。


素材にもよりますがデザイン配置以外にもパーツの色を変えたりできるものもあるのでレイヤー一覧で確認することをお勧めします。
2.提案書に載せるデザインのクオリティをワンランクアップ

立体物の見本だけでなくWeb関連のモックアップ作成にも素材を活用するとWeb展開例として提案資料に配置した際のクオリティがぐっと上がるのでおすすめです。

またモックアップを作る必要のないロゴ制作等も、参考画像のようなモックアップを作ることで使用感のイメージがわき、ただイラレで作ったデータを見せるだけよりも雰囲気がよくなるのでご提案する時に合わせて提出することをお勧めします。

今回使用したモックアップは私のおすすめのこちらのサイトから使用しています。
https://unblast.com/
今回ご紹介したサイト以外にもステーショナリーや立体物等あると便利なモックアップがありますのでぜひ活用してみてください。
もちろんこのサイト以外にも色々なところ、例えばアドビストックにもモックアップ素材はありますので、ぜひ色々探してみてください。
モックアップ素材を用いたときの時短ポイント
- 実物に近い見本を細かい作業なし、コピペするだけで制作可能
- クオリティも高いので提案書に載せる見本にもピッタリ
いかがでしたでしょうか?
提案の際、オリジナルのステーショナリーや立体物のご提案をすることはあると思いますがモックアップ素材を使えばあっという間に高クオリティの見本が作ることができること、理解ができたと思います。
本文にも書きましたがロゴやシンボルマークをエンボス加工や会社の入口の扉に印字されたようなモックアップを使えばより印象良くお客様にお伝えできるので、こういった使い方もおすすめです。
ぜひ活用してお家に早く帰りましょう!
動画で手順公開中
説明用のイラストはこちらのサイトからダウロードしています。
無料なのに、とてもたくさんの中から色々探せるので是非使ってみてください。





コメント