立体的なぼかしを自動でかける深度ぼかし
被写体のまわりを柔らかくぼけたムードのある写真。
撮影の時点でそういう写真を撮れれば問題ないのですが、なんてことのない写真にムードを持たせようとすると切り抜いたりと手間がかかり時間がかかってしまいます。
そこでBeta版ではありますが自動で写真の奥行きを判断することでムードのある写真を作ることができる深度ぼかしをご紹介します。
深度ぼかしの使い方手順はこちら
- 深度ぼかしの適用方法
- 深度ぼかしの各スライダーのご紹介
- 手動での適用範囲の追加編集方法
1.深度ぼかしの適用方法

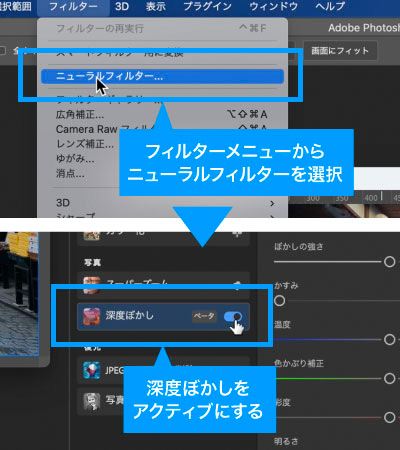
適用の仕方はフィルターメニューからニューラルフィルターを選択、開いたメニューから深度ぼかしをアクティブにします。

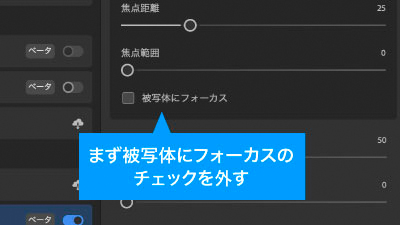
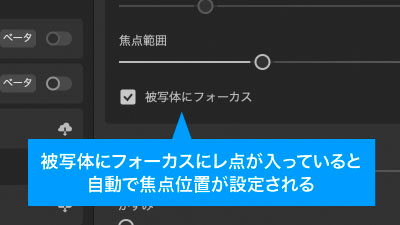
まず被写体にフォーカスのレ点を外すと焦点距離が設定できるようになります。


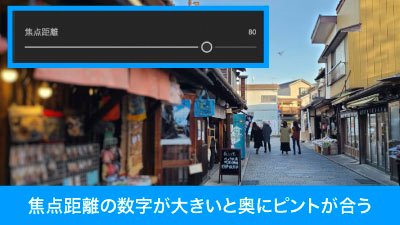
焦点距離は数字が小さいほど手前に、大きいほど奥にピントを合わせてくれる機能です。0であれば手前100であれば一番奥、自動で奥行きを判断してピントを合わせてそのまわりをぼかすことができます。

その下の焦点範囲でピントを合わせる範囲も設定できるため、写真の奥行きのどの位置にどの程度の範囲ピントを合わせるか設定ができます。

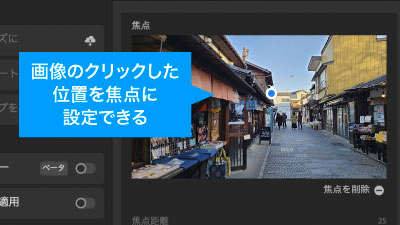
また、画像のサムネイルをクリックすることでそこにピントを合わせる設定も可能。
クリックした場所の奥行きを自動で判定して周りをぼかしてくれます。

ちなみ被写体にフォーカスにレ点が入っていると自動で被写体を判断しそこにピントを合わせますが、思ったところにいかないこともありますし、手間のかかる作業でもないので自分で詳細を設定した方が効率がいいと思います。
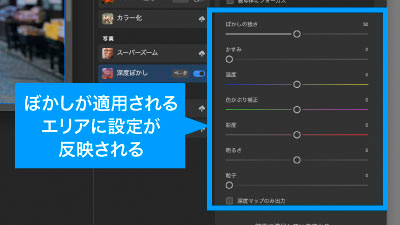
2.深度ぼかしの各スライダーのご紹介

メニュー中央から下には各種スライダーがありますが、これはぼかしが適用されるエリア・強度に合わせ各数値が適用されます。
(彩度・明るさ等、ぼかしの範囲関係なく全体に適用されるものもあります)

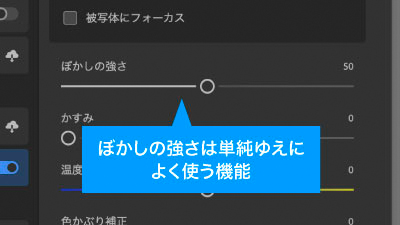
例えばぼかしの強さであれば名前のとおりぼかしの強さを、かすみであればぼかし部分がソフトフォーカスのように設定できます。

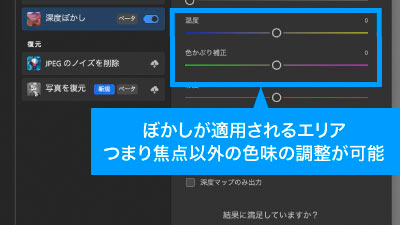
その下の温度といろかぶり補正でぼかし部分、つまりピントがあった部分以外の色調整も可能、色味を調整して被写体を強調したいときにおすすめです。
彩度や明るさについてはピントに関係なく画像全体に適用されます。
3.手動での適用範囲の追加編集方法

さらに、なかなか思った通りの結果がえられない時におすすめなのが一番下の深度マップのみ出力のチェックボックス。
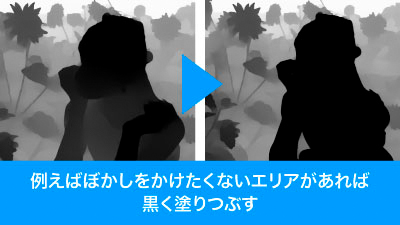
こちらにレ点をつけて書き出すことで、ぼかしをかけるところが白、かけないところが黒でで表現された深度マップをレイヤーとして書き出すことが可能。


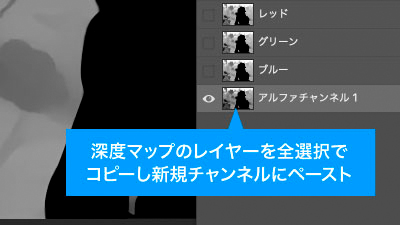
そしてぼかし範囲を手動で編集するために、書き出された深度マップに編集、例えばぼかしをかけたくない場所を黒く潰した上で新規チャンネルにコピー。

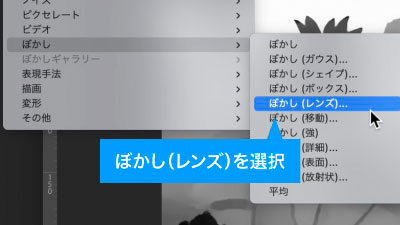
編集した深度マップレイヤーをもとにぼかしを適用するために、ぼかしをかけたいレイヤーを選択しフィルターメニューのぼかしからぼかし(レンズ)を選択。

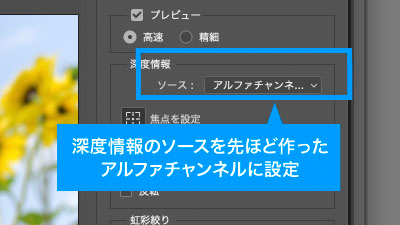
ぼかし(レンズ)のメニューの深度情報のソースに先ほど作成したアルファチャンネルを適用すれば、アルファチャンネルをもとにぼかしがかけられます。

つまりぼかしをかけたくないところは黒く、かけたいところは白くアルファチャンネルを編集しておけば自由にぼかしの強度を設定ができます。
ちなみにぼかし(レンズ)メニューにある半径のスライダでぼかし強度を調整できます。
ロゴ作成便利機能による時短ポイント
- シェイプ形成ツールで直感的かつ手早く形状を整えられる
- クロスと重なりで分割の手間なく立体的な重なり表現可能
- グラデーションツールで統一感のあるグラデーション+簡単微調整
いかがでしたでしょうか?
ロゴやシンボルの制作に知っておくと便利なイラレの新しめな機能をまとめてみました。
アイコン等のマークを作る時に知っておくと時短につながることもあると思いますので、昔からある機能と織り交ぜながらぜひ活用してみてください。
ぜひ活用してお家に早く帰りましょう!
動画で手順公開中
説明用のイラストはこちらのサイトからダウロードしています。
無料なのに、とてもたくさんの中から色々探せるので是非使ってみてください。




コメント