マーク・アイコン作成はもちろん修正・編集の手間が劇的に改善
今回はマーク・アイコンの制作に役立つ機能、リピートの中からラジアルをご紹介。
円形に指定のオブジェクト自動配置することでマークやアイコンの制作の手順を簡略化するだけでなく、修正も容易にすることが可能な便利機能となります。
リピートのラジアル使用手順はこちら
- リピートのラジアル設定・編集方法
- ドラッグだけの直感的な操作で編集可能
- 配置されたオブジェクトは一括修正可能
1.リピートのラジアル設定・編集方法

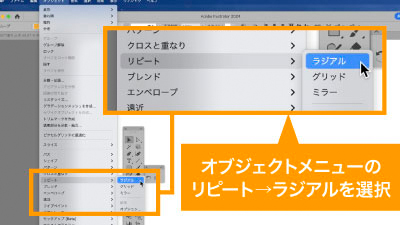
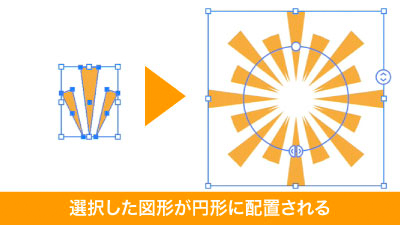
まずは繰り返したい図形を選択しオブジェクトメニューからリピート→ラジアルを選択。

そうすれば自動で指定の図形が円形に配置されます。

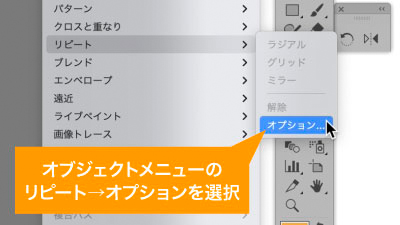
配置する数を調整したい場合はオブジェクトメニュー、リピートのオプションを選択。

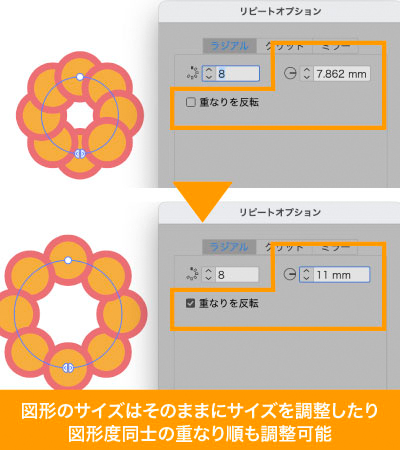
オプションメニューのラジアルタブからインスタンス数を編集すればオブジェクトの数を増減できます。

また、メニューからサイズ(配置オブジェクトのサイズはそのまま、ガイドのみ拡大縮小)や重なり順の調整も可能です。
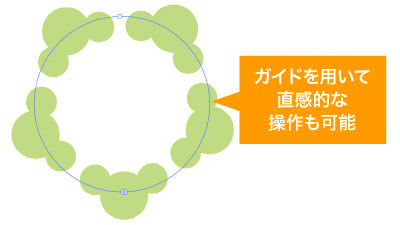
2.ドラッグだけの直感的な操作で編集可能

またドラッグ操作だけの直感的な操作で様々な部分を編集できます。

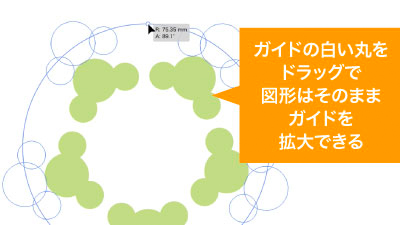
ガイドにある白い丸をドラッグすれば図形のサイズや角度はそのままにガイドのサイズを変更したり、配置の際の角度を変更することが可能です。
これにより配置感覚の調整が後からいつでも編集可能となり配置をやり直す必要がありません。

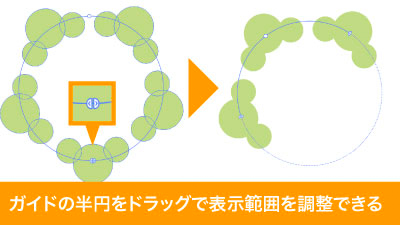
ガイドにある半円をドラッグして位置を調整する事でガイド上のオブジェクトを表示するエリアを調整できます。

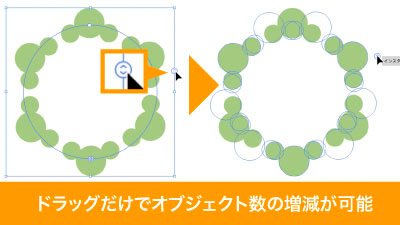
また、バウンディングボックスを表示して上下括弧のようなアイコンをドラッグする事でこちらからもインスタンス数を調整することができます。
3.配置されたオブジェクトは一括修正可能


ラジアルをダブルクリックすることでベースのオブジェクトを編集することができ、こちらで適用した編集は繰り返し図形全てに適用されるため、オブジェクトの修正ごとに再設定・再配置する必要がありません。
リピートのラジアルによる時短ポイント
- 同一図形を円形に配置するマーク等を作成時
配置感覚や配置数を後から調整が可能、修正のときやり直しの必要なし - 繰り返し図形もベースひとつ修正すれば全てに適用され、再配置の必要なし
いかがでしたでしょうか?
円形に配置するようなマークは作成する機会も多いと思いますが、今回のリピートラジアル機能を使えば繰り返し図形を変更したい、繰り返しの数・配置感覚を変更したい等の修正が圧倒的に効率的になりますので、そういったマークを作る際はぜひ活用してみてください。
ぜひ活用してお家に早く帰りましょう!
動画で手順公開中
説明用のイラストはこちらのサイトからダウロードしています。
無料なのに、とてもたくさんの中から色々探せるので是非使ってみてください。




コメント