機能を複数使って旗への合成をリアルかつお手軽に!
今回は今までご紹介した機能を活用して写真の世界観を全く別に変える方法をご紹介。
作業の例として昼に撮った写真を夜の写真に合わせる方法をご紹介します。
今回メインで使った機能は記事の途中で随時紹介していきます。
旗に簡単リアルに合成する手順はこちら
- 旗の画像にイラレデータをコピペして形状を調整
- 「置き換え」でシワに合わせて歪ませる
- 乗算orレイヤースタイルで色味を馴染ませる
1.旗の画像にイラレデータをコピペして形状を調整

まず合成したい旗の画像と、旗の上に載せたい情報をイラレで用意します。

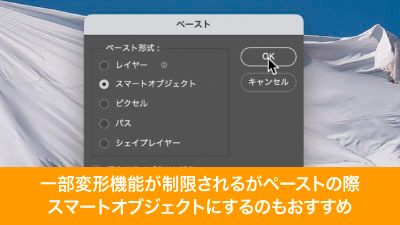
基本はイラレで作った情報をフォトショにコピペし、そのままピクセルとしてペーストして、ワープで角度を整えていきます。


他に便利な方法として、一部変形が制限されますがスマートオブジェクトとしてペーストすれば後からの修正が容易になるというメリットがあります。
イラレで編集できるスマートオブジェクトの詳細はこちらから

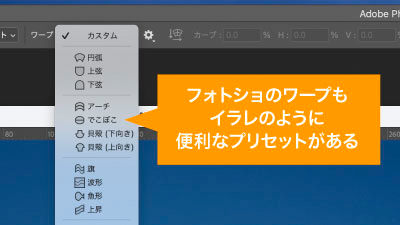
ちなみにフォトショのワープにもイラレのように旗・円弧やアーチ等プリセットもあるのでフォトショ側で整える際は使ってみるのをおすすめします。
フォトショ変形各種の詳細はこちらから
2.「置き換え」でシワに合わせて歪ませる

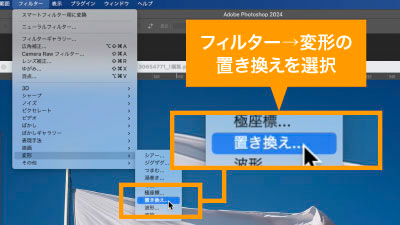
シワをリアルに合成するにはフィルターメニュー変形の置き換えを利用。
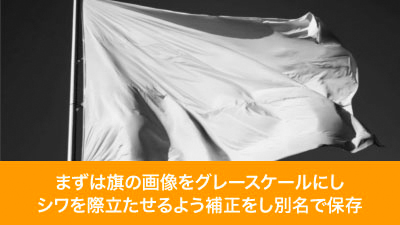
まずはシワのみの画像が必要なため旗をグレースケールにして統合にした上、シワが際立つよう色調を補正して別ファイルで保存したものを用意。
少しだけぼかしておくと後々うまく合成しやすいです。

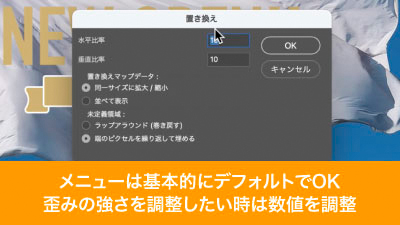
そして変形したいレイヤーを選択した上フィルタメニューから変形の置き換えを選択。


続いてメニューが出てくるので、数字を10〜20程度に変更してOKを押します。シワに合わせてどれくらい歪ませるかの数値なので実際の歪み具合をもとに調整をしてください。
シワへの馴染ませ方はこちらから
3.乗算orレイヤースタイルで色味を馴染ませる

歪ませてもシワの影が反映されず、まだまだリアリティが物足りないので続いて色を馴染ませます。
旗の地の色が白に近い場合は描画モードを乗算にするだけで雰囲気良く仕上げることが可能。

背景が濃い色の場合はレイヤースタイルからブレンド条件がおすすめ。


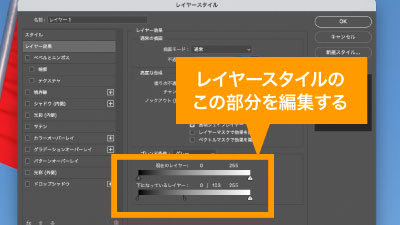
レイヤーをダブルクリックでレイヤースタイルを立ち上げたらレイヤー効果メニューの一番下、下になっているレイヤーと書いてあるスライダを編集します。
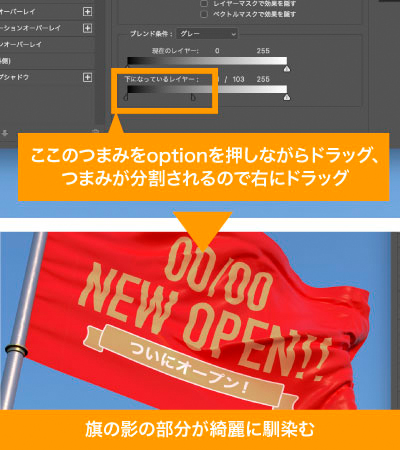
このスライダの左端をoptionを押しながらドラッグすればスライダのつまみが分割されますのでそのまま布に馴染むところまで右にドラッグ。
シワの影部分が図形にキレイに馴染みます。

また、情報の白い部分を背景の旗の色に馴染ませたい場合はレイヤースタイルの先ほどのスライダの一つ上、現在のレイヤーのスライダを調整。
このスライダの右端をoptionを押しながらドラッグすればスライダのつまみが分割されますのでそのまま白いう分が布に馴染むところまで左にドラッグ。
白い部分が背景の色に馴染みます。
レイヤースタイルブレンド条件の詳細はこちら
空の置き換えの自動化による時短ポイント
- 差し替えるべき空部分切り抜きの簡略化
- 色の世界観を合わせる手間の削減
いかがでしたでしょうか?
今回はわかりやすく昼を夜に変えましたが、曇った空を晴れた空に変えるといったよくある修正し時にも使えますし、背景を夕焼けにしてエモーショナルな画像を作る等使い道は色々あると思いますのでぜひ使ってみてください。
ぜひ活用してお家に早く帰りましょう!
動画で手順公開中
説明用のイラストはこちらのサイトからダウロードしています。
無料なのに、とてもたくさんの中から色々探せるので是非使ってみてください。








コメント