マーク・アイコン作成はもちろん修正・編集の手間が劇的に改善
今回は先日リリースされたイラレ2025の目玉機能、パス上オブジェクトを紹介。
パスでラインを引いた上に指定したオブジェクトを配置することができる機能で指定のパスの形状に、選択したオブジェクトを均等配置でき、配置数や種類を選択でコントロールが可能です。
今までご紹介した似たような機能、登録した図形をパス上にパターン配置するパターンブラシや円形のパス上に指定のオブジェクトが配置できるリピートのラジアルともまた違った使い方ができますので、ぜひご一読ください。
パス上オブジェクト使い方の手順はこちら
- パス上オブジェクトツールの使い方
- パス上オブジェクト適用後の直感的編集方法
- コンテキストタスクバーによる編集方法
1.パス上オブジェクトツールの使い方

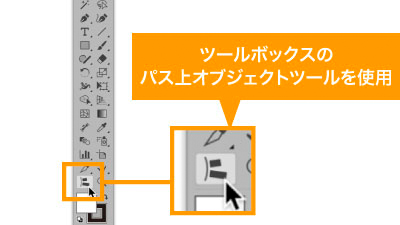
使用方法はまず、パス上に配置したいオブジェクトを選択後、ツールボックスよりパス上オブジェクトツールを選択。


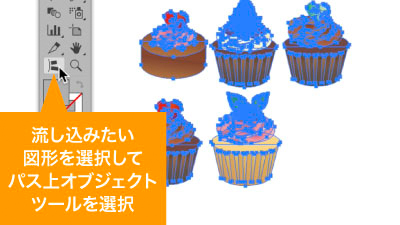
パス上オブジェクトツールを選択したら流し込みをしたいパスを選択、最初に選択したオブジェクトが指定のパス上に流し込まれます。

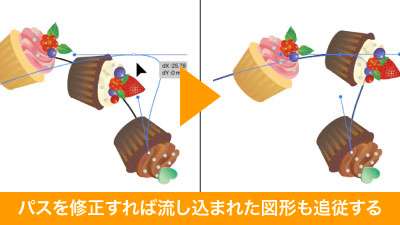
パス上に配置されているのでパスを編集すれば配置されたオブジェクトも追従して修正されます。

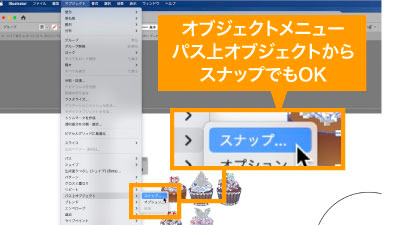
ちなみにオブジェクトメニューのパス上オブジェクトからスナップの手順でも適用が可能です。
2.パス上オブジェクト適用後の直感的編集方法

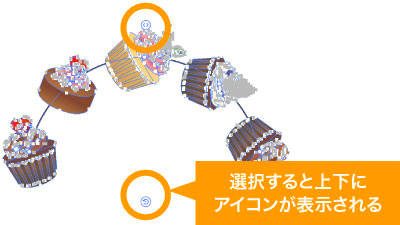
パス上オブジェクトを適用したオブジェクトを選択すると上部に間隔調整アイコン、下部に回転アイコンが表示されます。

間隔調整アイコンをドラッグすればオブジェクト間のスペースを調整可能。デフォルトではパスの端から端まで均等に配置されますが、お好みの間隔まで調整が可能となります。

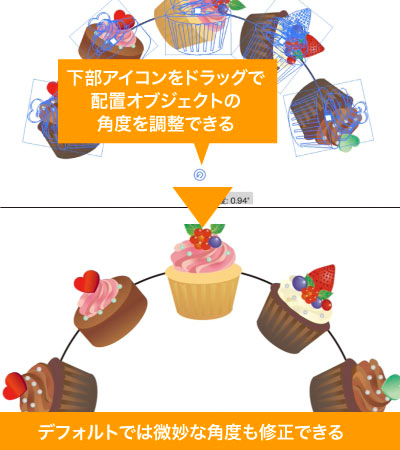
回転アイコンをドラッグすれば配置されたオブジェクトのみが回転されるのでお好みのところまでドラッグしてください。
流し込みたままだと角度があまりよくないことも多いのでこの回転アイコンで調整することをお勧めします。
3.コンテキストタスクバーによる編集方法

パス上オブジェクトを選択した状態でコンテキストタスクバーを表示すると、角度およびピポットの編集が可能。
角度に関しては先ほどの回転アイコンをドラッグでも同様のことができますので、正確な数値を入力する際のみこちらを使えば良いと思います。

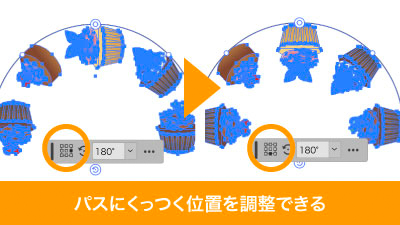
こちらでしかできないこととして、ピポット(アタッチメントポイント)の指定があります。
デフォルトでは中心点となっているためパス上に配置されたオブジェクトは中心点がパスに通るように配置されますが、アタッチメントポイントを変更すればその位置、例えば右上にパスが通るような配置位置に変更ができます。

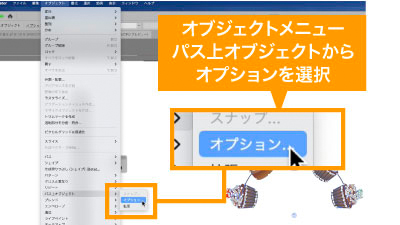
オブジェクトメニューのパス上オブジェクトからオプションでオプションメニューからも各設定が編集できますが現状は初期設定が変更できるだけで、現在選択しているパス上オブジェクトの編集はできないことご注意ください。
冒頭で紹介した類似の機能もご紹介。
使用用途によってはこちらの方が使えますのでぜひ一度ご確認ください。
パス上オブジェクトによる時短ポイント
- 自由に描いたパスへ、好きな図形を好きなだけ流し込める
- 流し込んだパスの形状や図形間の感覚等、後から編集可能な部分も多い
いかがでしたでしょうか?
登録した図形を繰り返しパス上に配置するパターンブラシと指定した図形を円形のみ配置できるリピートラジアルとはまた違った使い方ができることご理解いただけたかと思います。
特に好きな図形を好きな種類、好きな数だけ流し込めるのが他にはない特徴となりますので用途にあわせてぜひ使ってみてください。
ぜひ活用してお家に早く帰りましょう!
動画で手順公開中
説明用のイラストはこちらのサイトからダウロードしています。
無料なのに、とてもたくさんの中から色々探せるので是非使ってみてください。






コメント