グラフのデザイン登録でインフォグラフィックスを効率的に取り扱い
デザインにグラフを用いる時、デザイントーンによってはイラストを利用したインフォグラフィックスとしてグラフを作る時もあると思います。
今回はそんなイラストを使った棒グラフを効率的に作れる機能をご紹介します。
棒グラフへイラストを登録・使用する手順はこちら
- イラストをグラフの素材として登録する方法
- 登録したイラストを棒グラフに適用する方法
- 数値によるイラストの変化を設定により調整
1.イラストをグラフの素材として登録する方法

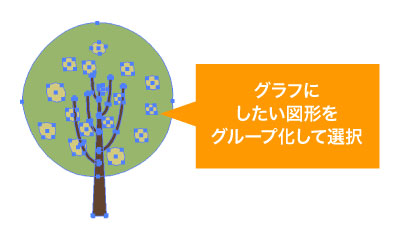
まずはグラフとして使いたいイラストを用意、全体をグループ化しておきます。

イラストを選択後、上部オブジェクトメニューのグラフからデザインを選択します。

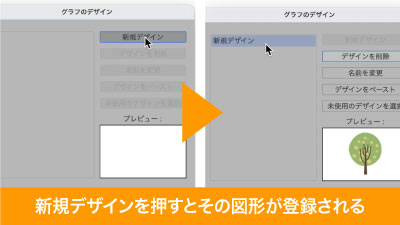
表示されたメニューから新規デザインを選択すればグラフデザインとして追加されます。
2.登録したイラストを棒グラフに適用する方法

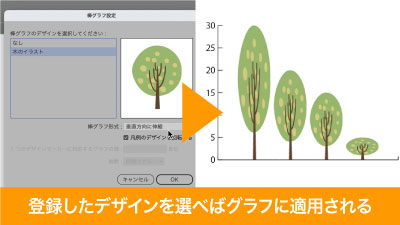
続いてグラフツールにて制作した棒グラフを選択した状態で、上部オブジェクトメニューのグラフから棒グラフを選択します。

棒グラフ指定メニューが開くので、先ほど登録したデザインを選んでOKを押せばグラフの棒部分が登録したイラストに変換されます。
3.数値によるイラストの変化を設定により調整

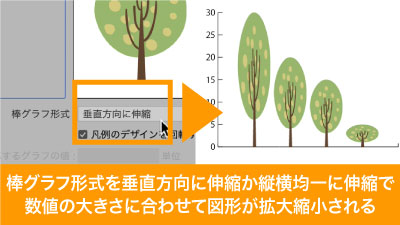
このままだとイラストに変倍がかかってしまいますので棒グラフ指定メニューのグラフ形式にて、数値による形状調整の方法を選ぶことが可能。
垂直方向に伸縮、縦横均一に伸縮は数値に対してイラストを拡大縮小して調整することで表現。
そのためイラストによっては変倍によって形が崩れたり、拡大縮小でイラストが重なったりしてしまいます。

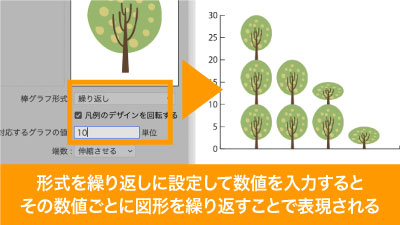
繰り返しなら、指定した単位の数値ごとにイラストを繰り返すことで表現されます。

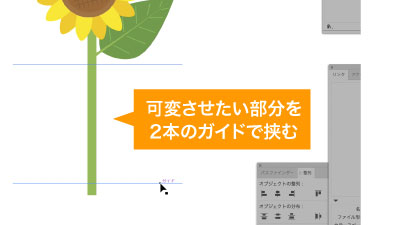
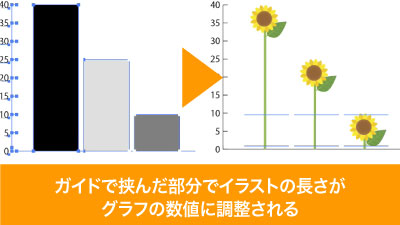
なかでも一番おすすめなのが「ガイドライン間を伸縮」。こちらはイラストの一部を伸縮することで数値の変化に対応する方法。
イラストの可変させたい部分を2本のパスで挟んだあと、パスをガイドに変換。
その後ガイドごと選択してオブジェクトメニューからグラフ、デザインを選択して新たに新規デザインとして登録をします。


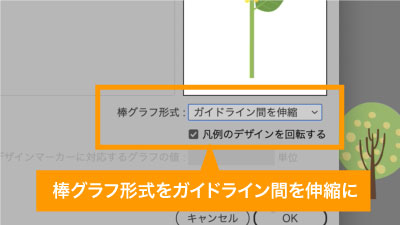
そして改めてグラフを選択後オブジェクトメニューのグラフから棒グラフを選択、登録したデザインを選択して棒グラフの形式をガイドライン間を伸縮にすることで、図形の雰囲気を崩さず、指定した部分のみの伸縮でグラフを表現できます。
便利になった画像生成を使用したの時短ポイント
- オリジナルの図形を用いた棒グラフを作成できる
- 棒グラフに選んだ図形を違和感なくグラフに落とし込める各種設定あり
いかがでしたでしょうか?
インフォグラフィックスの棒グラフを作る時、数値が修正されたらいちいち計算して調整する必要がありましたが、今回の機能を活用すればそういった手間が必要なくなります。
パンフレットやWebページでこういったグラフィカルなグラフを作ることは結構な頻度であると思いますのでぜひ利用して時短をしてください。
ぜひ活用してお家に早く帰りましょう!
動画で手順公開中
説明用のイラストはこちらのサイトからダウロードしています。
無料なのに、とてもたくさんの中から色々探せるので是非使ってみてください。




コメント