冊子ものでありがちで面倒なテンプレート部分への修正をなるべく手間なく!
今回のケーススタディはテンプレートのあるデザインをイラレで作る場合の効率化の方法をご紹介。
冊子もの等でデザインのテンプレートに編集が入ると全ページ修正の必要があり、手間がかかってしまいます。
インデザインのマスターページを使えば話は早いのですが、わざわざインデザインを使うほどではないページ数であったりインデザインに苦手意識がある方はぜひ今回ご紹介する方法を試して見てください。
テンプレート修正の効率の良い機能はこちら
- シンボルを使ったテンプレートの作り方
- イラレデータを配置してテンプレートにする方法
1.シンボルを使ったテンプレートの作り方


まずはシンボルをつかったテンプレートの作り方。
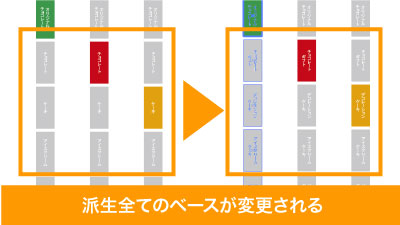
ページのフレームデザイン等、各ページの共通デザインをシンボル登録することで、ベースに修正が入った際、シンボルを修正することでまとめて修正を反映することが可能なため、時短及び直し忘れによるミスを防止します。
昨日の詳細は下記記事をご覧ください。



また、ダイナミックシンボルを使用すればテキスト等の可変情報を込みでシンボルかでき、大元のシンボルを編集することで可変した部分は保持したままベース部分のみ修正することが可能です。
修正できる部分は限られますがうまく活用すれば時短の他、ミスの防止にもつながりますのでこちらもぜひ活用してみてください。
昨日の詳細は下記記事をご覧ください。
2.イラレデータを配置してテンプレートにする方法


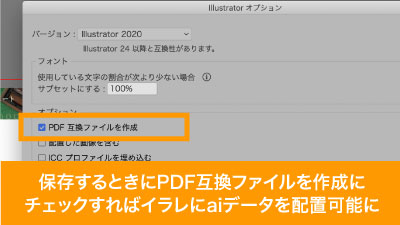
こちらは単純、イラレで別データとしてテンプレ部分を作って保存する際「PDF互換ファイルを作成」にチェックを入れて保存。
そうすればaiファイルを問題なく配置できますので、修正が入った場合は元データを編集すれば一気に修正がされます。



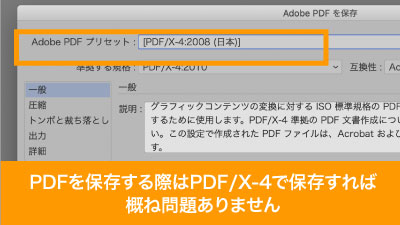
またPDF保存をすれば複数アートボードを一つのデータとして保存できますのでアートボードごとにテンプレートを分け、配置する際にテンプレートを選んで配置することができるのでこちらもおすすめです。
こちらも別データで管理しているので直し忘れを防止することも可能です。
ケーススタディ、色味の変更の時短ポイント
- ベース部分をシンボルとして配置、もしくは別データとして配置することで
一括修正による時短と直し忘れの防止
いかがでしたでしょうか?
テンプレート部分をちょっとした工夫でまとめて編集できるようにしておくだけで、かなりの時短に加えミスの防止が期待できますので、ぜひシンボルやイラレ配置等で効率の良い制作をしてもらえればと思います。
ぜひ活用してお家に早く帰りましょう!







コメント