コンテキストタスクバーで作業を効果的にショートカット
いつの頃から勝手に画像の上に表示されるようになったコンテキストタスクバー。
画像が隠れるし邪魔に感じている方もいるかと思いますが、かなり使えると感じる機能も多く、作業の作業省略につながることも多いので、ただ邪魔だから非表示にするのはもったいないため、今回個人的に便利な機能をご紹介をします。
コンテキストタスクバーの便利な使い方の手順はこちら
- コンテキストタスクバーの表示/非表示の方法
- コンテキストタスクバーの中でおすすめ機能
- コンテキストタスクバーの位置固定方法
1.コンテキストタスクバーの表示/非表示の方法


まずは表示/非表示の方法。
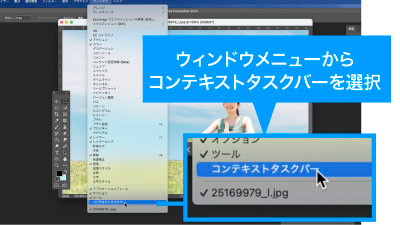
非表示にしてしまって表示の仕方がわからない方はウィンドウメニューからコンテキストタスクバーを選択。
非表示も同じところから切り替えられる他、コンテキストタスクバー右端のメニューから非表示にすることが可能です。
2.コンテキストタスクバーの中でおすすめ機能

便利な使い方一つ目は「被写体を選択」と「背景を削除」。
特に変わったツールやレイヤーを選択しなければ表示されるコンテキストタスクバーのデフォルトにあるボタンの2つで、その名の通り被写体を選択はクリック一つで被写体と判別したものを自動選択。

背景を削除は被写体と判断した以外の部分、つまり背景と認識した部分をレイヤーマスクで隠してくれます。

変形ツールを立ち上げると水平・垂直の反転アイコンが表示され、いちいち編集メニューから反転を選ぶ必要がなく時短につながると思います。

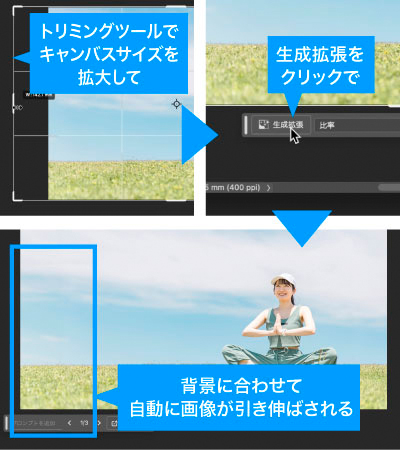
そしてかなりおすすめなのがトリミングツールを選択したときに表示される生成拡張。
トリミングツールで外側に拡張してからこのボタンを押せば拡張したスペースを自動で違和感なく埋めてくれます。
生成拡張の詳細はこちら

また、選択範囲を作れば選択範囲の編集に最適化したコンテキストタスクバーが表示されます。
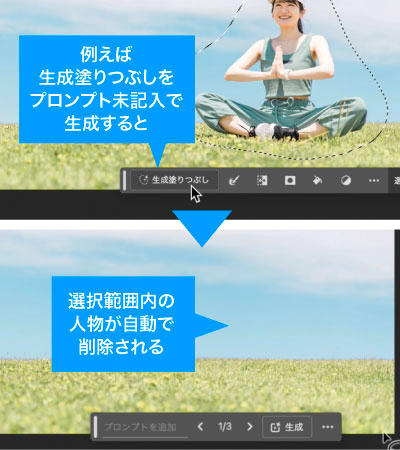
塗りつぶし指定や、選択範囲をいかした調整レイヤーの作成など様々な機能がありますが、おすすめなのは生成塗りつぶし。

ボタンを押すだけでプロンプトの入力ができるので、選択範囲に対する生成画像がすぐ作成可能。
(プロンプトの記入なしでそのまま生成も可能)

文字レイヤーを作れば打った文字のすぐ下にタスクバーが表示され、書体やサイズ調整等簡単な文字編集が文字のすぐ近くで編集可能です。

個人的にはあまり時短になるように感じませんでしたが調整レイヤーに関するアイコン等さまざまなショートカットが可能ですので一度触ってみるとお気に入りがみつかるかもしれません。
3.コンテキストタスクバーの位置固定方法

便利だから使いたいけど邪魔なところに表示されて鬱陶しい時はコンテキストタスクバーの右端のメニューからバーの位置をピン留めをクリックすれば表示位置をディスプレイのお好きなところに固定できるため、使いやすく調整が可能です。
イラレでドット絵作成による時短ポイント
- 作業内容によっては作業手順の簡略化・省力化が可能
- 邪魔な場合は位置の調整も可能
いかがでしたでしょうか?
ご紹介した使い方が特に便利と思いますが、他にも様々な手順が省略できますので邪魔だと非表示にせずに試しに色々と触ってみることをお勧めします。
特に生成拡張や画像生成は生成までの手間が減らせますし、画像反転も使うことが多い機能のためちょっとのことですが作業が楽になると思います。
ぜひ活用してお家に早く帰りましょう!
動画で手順公開中
説明用のイラストはこちらのサイトからダウロードしています。
無料なのに、とてもたくさんの中から色々探せるので是非使ってみてください。





コメント