文字編集をサポートするテキストボックスの小技をご紹介
今回は冊子ものの文字流し込み等、テキストの基本的な使い方、エリア内文字についての小技をご紹介。
ただ使っているだけでは気づきにくい便利な機能をご紹介していきます。
気がつきにくいテキストボックスの便利機能はこちら
- テキストボックスと通常のテキストを簡単切り替え
- テキスト量に合わせてテキストボックスをフィット
- テキストボックスのプラスマークで簡単リンク作成
- 存在がマイナーなエリア内オプションの便利機能をご紹介
1.テキストボックスと通常のテキストを簡単切り替え

まずは通常のテキストとエリア内文字の簡単な切り替え方法をご紹介。
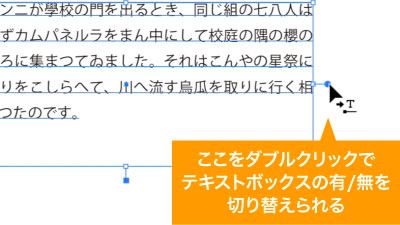
バウンディングボックスを表示の状態でテキストを選択すると右側に黒丸が表示されます。
こちらをダブルクリックすれば通常のテキストはエリア内文字にエリア内文字は通常のテキストに変換されます。

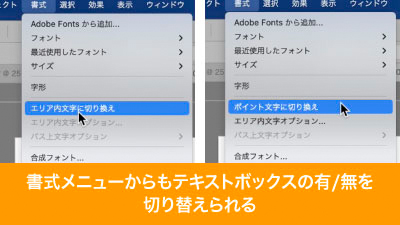
ちなみに上部書式メニューの「エリア内文字に切り替え」または「ポイント文字に切り替え」でもそれぞれ変換が可能です。
2.テキスト量に合わせてテキストボックスをフィット

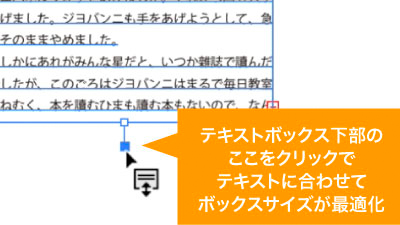
下部の黒い四角をダブルクリックすればテキストボックスのサイズをテキストの量にピッタリ合わせてくれます。

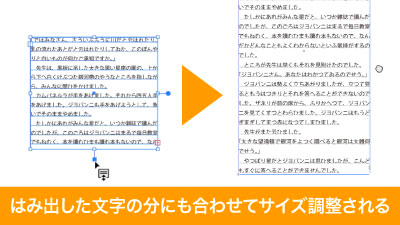
さらにテキストがボックスからはみ出している時は、全てのテキストが入るサイズに自動変換されます。
3.テキストボックスのプラスマークで簡単リンク作成

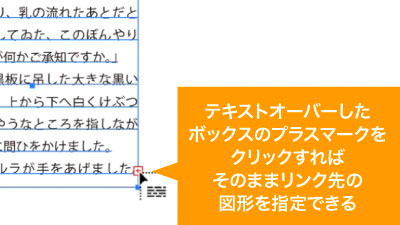
テキストオーバーのときに表示される+マークをダブルクリックすればスレッドテキストのリンク先を選択できるようになりますので、そのまま指定のボックスへのリンクが可能です。

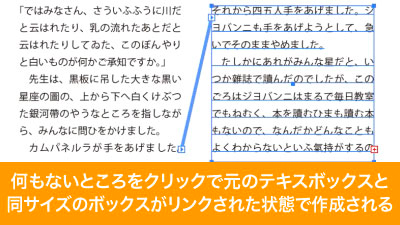
また、何もないところをクリックすれば元のテキストボックスと同サイズのテキストボックスがリンクされた状態で作成されます。
4.存在がマイナーなエリア内オプションの便利機能をご紹介

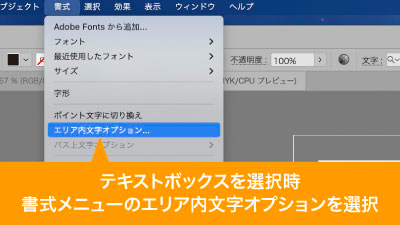
テキストボックスを選択の時、上部書式メニューからエリア内文字オプションが選択可能。
その中から便利な機能をご紹介していきます。

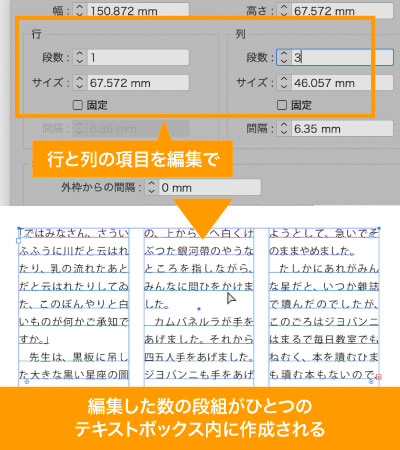
行と列の項目を調整すればでテキストボックスのリンクをしなくても、ひとつのテキストボックスで好みの数、サイズで段組ができます。

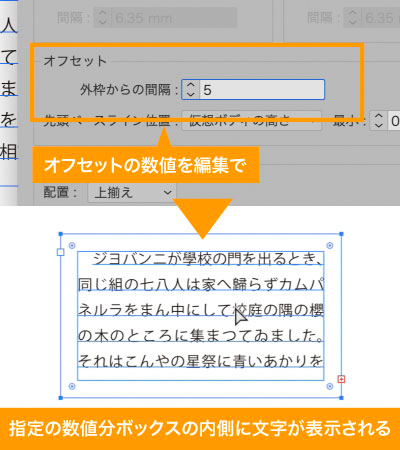
オフセットの外枠からの間隔でテキストボックスから指定の数字分内側に文字をオフセット、つまりマージンを設定することができます。

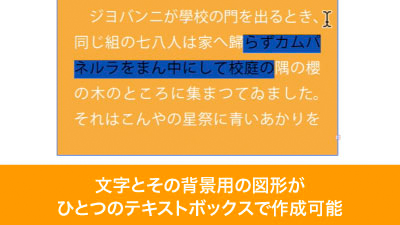
これを活用すればテキストボックスと文字それぞれ色を指定することで、バックの図形があるテキストをひとつのオブジェクトにまとめることができます。
気づきにくいテキストボックス便利機能の時短ポイント
- ダブルクリックのみでテキストボックスの有無を切り替え
- 文字量に合わせたテキストボックスの調整もダブルクリックのみ
- エリア内文字オプションで実は細かな調整が可能
いかがでしたでしょうか?
テキストボックスに文字を流し込んで編集することはもちろん当たり前に行っていると思いますが、こっそり更新された機能もあり気づいていない機能もあったかと思います。
今回ご紹介した機能は地味でピンポイントながらも作業改善のお手伝いをすると思いますのでぜひ使ってみてください。
ぜひ活用してお家に早く帰りましょう!
動画で手順公開中
説明用のイラストはこちらのサイトからダウロードしています。
無料なのに、とてもたくさんの中から色々探せるので是非使ってみてください。




コメント