自分の作業を最適化、ツールボックスを編集
バージョンが新しくなるたびに色々と新しいツールが増えていき、自分がよく使うツールが他のツールと一緒にまとめられたりして使い勝手が悪くなったと感じる人もいると思います。
そこで、自分の作業のしやすさに最適化するイラストレーターのツールボックスの編集機能をご紹介します。
ツールボックスの編集方法の手順はこちら
- ツールボックスの下の三点リーダーをクリック
- 直感的な操作でツールボックスが編集可能
1.ツールボックスの下の三点リーダーをクリック


まずはツールボックスの一番下にある三点リーダーのような場所をクリック。
そうするとツールボックスの横に全てのツールが表示されたボックスが表示されます。

こちらはツールボックスに入っているものが薄く、ツールボックスに入っていないものが色濃く表示されます。
2.直感的な操作でツールボックスが編集可能

ツールボックスの右にボックスが表示された状態でツールボックス内のツールをドラッグすることでツールの位置の移動、取りまとめが可能です。

ツールボックスの下端までドラッグすることでツールボックスのツール表示の総数を増やすことも可能です。

また、ツールをツールボックスの外にドラッグすることでそのツールを非表示にすることも可能です。

非表示にしたツールはツールボックス右のボックスに色濃く表示されますので、こちらからツールボックスに持っていって編集することも可能です。

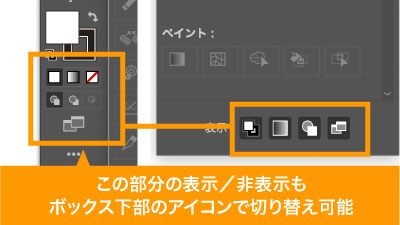
ツールボックス右のボックスの下の表示の部分でツールボックス下部のカラーであったりスクリーンモードの表示/非表示の切り替えも可能です。

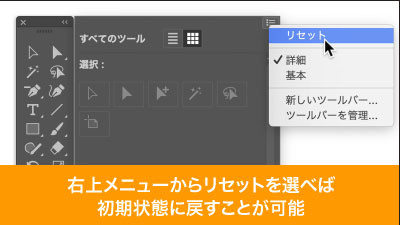
元に戻したいな、というときはツールボックス右のボックスの右上のメニューからリセットを選択すれば、初期状態に戻すことができます。
プレビュー切り替えによる時短ポイント
- 自分の作業にあった最適なツールボックスを作成可能
- 直感的に操作できるので楽々編集可能
いかがでしたでしょうか?
自分も、バージョンが更新するたび長方形ツールと円形ツールがまとまってしまったり、回転ツールとリフレクトツールがまとまったくせに、あまり使用頻度が高くないようなツールがツールボックスにいっぱいあって使いにくいなと感じたこともありました。
今回の機能を使えば使わないツールは非表示にできますし、よく使うツールはバラして並べることもできますので作業効率改善の一端としてぜひ活用してみてください。
ぜひ活用してお家に早く帰りましょう!
動画で手順公開中
説明用のイラストはこちらのサイトからダウロードしています。
無料なのに、とてもたくさんの中から色々探せるので是非使ってみてください。




コメント