イラストを加工するのに便利な機能をご紹介
今回はフリーのイラスト素材に少し手を加えてオリジナリティを出したりデザインへの最適化ができる、そんな便利な機能を今までご紹介してきた中から選りすぐりのものをまとめました。
あまり手間もかかりませんし、イラストを整えることで全体のデザインが整うということもありますので、ぜひ試してみてください。
イラスト加工機能3選はこちら
- イラストの線に強弱をつける線幅ツール
- 自作パターンによるイラストの飾り付け
- オブジェクトの再配色による配色変換と色数調整
1.イラストの線に強弱をつける線幅ツール

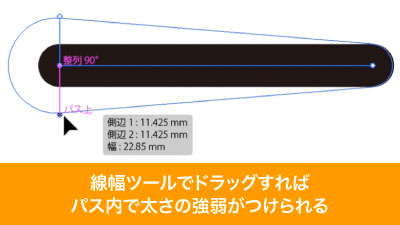
一つ目は単調な線を味のある線にできる線のプロファイルおよび線幅ツール。
線のプロファイルは線パネルから、線幅ツールはツールボックスから使用できます。


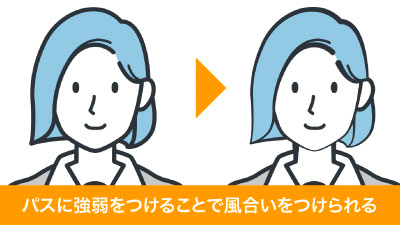
こちらを使ってパスをドラッグすればパス内で線の虚弱をつけることができ、イラストをペンで描いたような風合い等に、パス情報を残したまま変更することが可能です。
細かい使用方法やイラスト以外の活用方法は、以下の記事をご参考にしてください。
2.自作パターンによるイラストの飾り付け

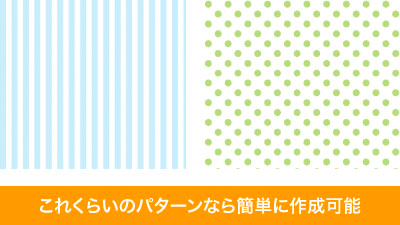
ストライプやドットのようなパターンをあしらうことでイラストが寂しい場合に華やかにすることが可能。
パターンはフリーサイトから落としてきてもよいですが、幾何学的なパターンであれば簡単に作れますし調整もやりやすいため作り方を覚えておくのをお勧めします。

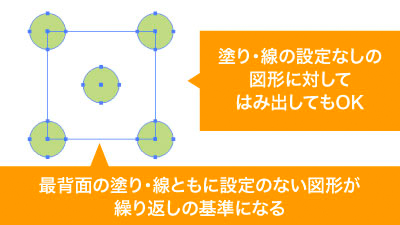
基本的には線・塗りともに設定なしの図形を最背面にし、その上に好きな図形を配置しスウォッチパネルにドラッグすれば、線・塗りともに設定なしの図形を基準にした繰り返し図形が制作可能。
ストライプやチェック・ドット等が自分の好きなバランスで制作できます。

作ったパターンをイラストに適用すればシンプルなイラストを飾り立て目立たせることができるので、必要に応じて使ってみてください。
細かい使用方法やイラスト以外の活用方法は、以下の記事をご参考にしてください。
3.オブジェクトの再配色による配色変換と色数調整

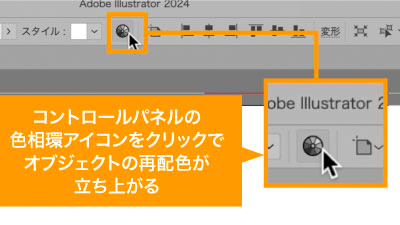
上部色相環のアイコンをクリックすることで立ち上がるオブジェクトの再配色を使えばイラストの色味を簡単に調整可能。

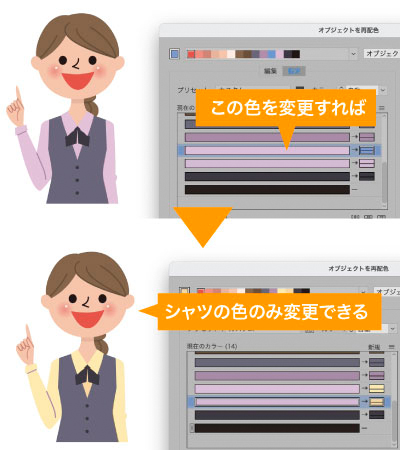
詳細オプションを立ち上げればいちいち色を変えたいオブジェクトを選択しなくても、変更したい色のオブジェクトをまとめて違う色に変更可能。
フリーサイトで落としたイラストの色味がデザインに合わない時、手軽に素早く変更することが可能です。
ちなみ先ほど紹介したパターンの色変更も可能です。


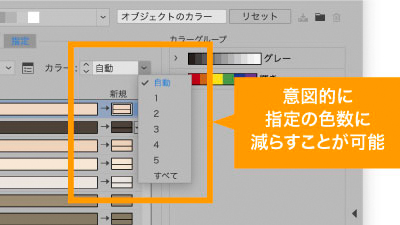
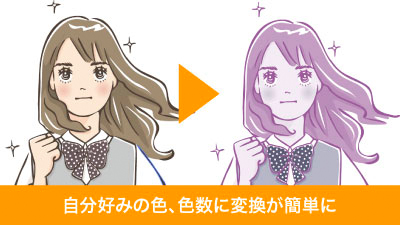
また、あえて指定の色数まで削ることも可能なので、一般的な色合いのイラストをおしゃれな雰囲気にすることも可能ですし、色数を削ってから好みの色味に調整することも簡単です。
細かい使用方法やイラスト以外の活用方法は、以下の記事をご参考にしてください。
手軽なイラスト加工による時短ポイント
- デザインに合わせてイラストを簡単チューンナップ
- 味気ないイラストをカスタマイズで第一印象を向上
いかがでしたでしょうか?
メインで使うのはもちろんサブ的に使うイラストでもデザインに対して雰囲気を合わせることで全体的なクオリティは上がると思います。今回は手軽に雰囲気を変えたり印象がアップできる機能をまとめましたので、ぜひ一度使ってみてください。
ぜひ活用してお家に早く帰りましょう!
動画で手順公開中
説明用のイラストはこちらのサイトからダウロードしています。
無料なのに、とてもたくさんの中から色々探せるので是非使ってみてください。









コメント